Clickable Maven Mobile Prototype:




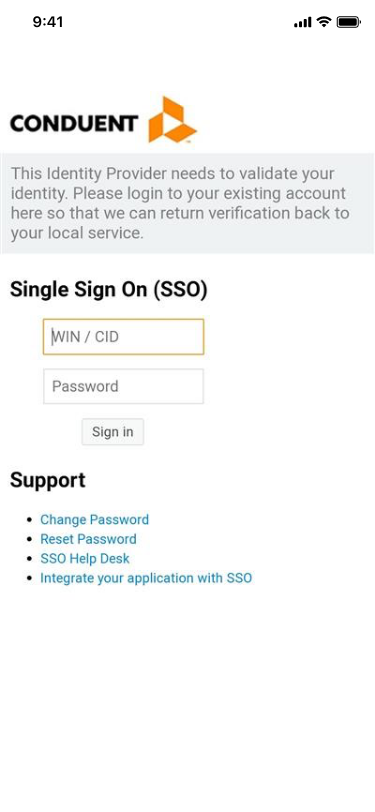
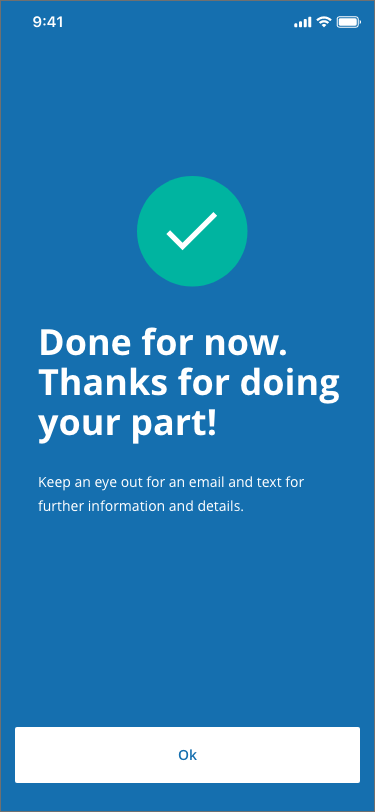
Key Screens -- > Far left: Splash Screen, Middle Left: Login, Middle Right: Home Page, Far Right: Survey Confirmation
I first made a map of all the information I was given and added requirements to each section.
The next thing I did was take the necessary screens and figure out which screens were dependent on another to in order to inform the position of each screen in the overall flow.
High level wireframes for artboards.
More detailed wireframes for artboards.
Meeting Notes
After drawing out the wireframes it was time to move to the computer. In Adobe XD I made hi-fi version of the wireframes to test if my logic for the flow made sense. The first wireframes were built to be used as a native app.
After getting confirmation that the screens were good to go I then started going deeper into the wireframes with more details.
The complete native version of the app.
Due to time contriants and funding the project pivoted toward a mobile web app with Bootstrap as a guide. As result a lot of the elements were changed and screens were removed.
Final Version of Maven made for mobile web.
What I learned:
This project taught me that as a project moves along requirements change and it is important to stay agile and not get married to one concept. Being flexible is important because for the project to be successful you need to move at the speed of all of those involved. In addition, communication is paramount. If I didn't communicate with my teammates effectively this would have been a much harder task.
Project Duration:
2 Weeks